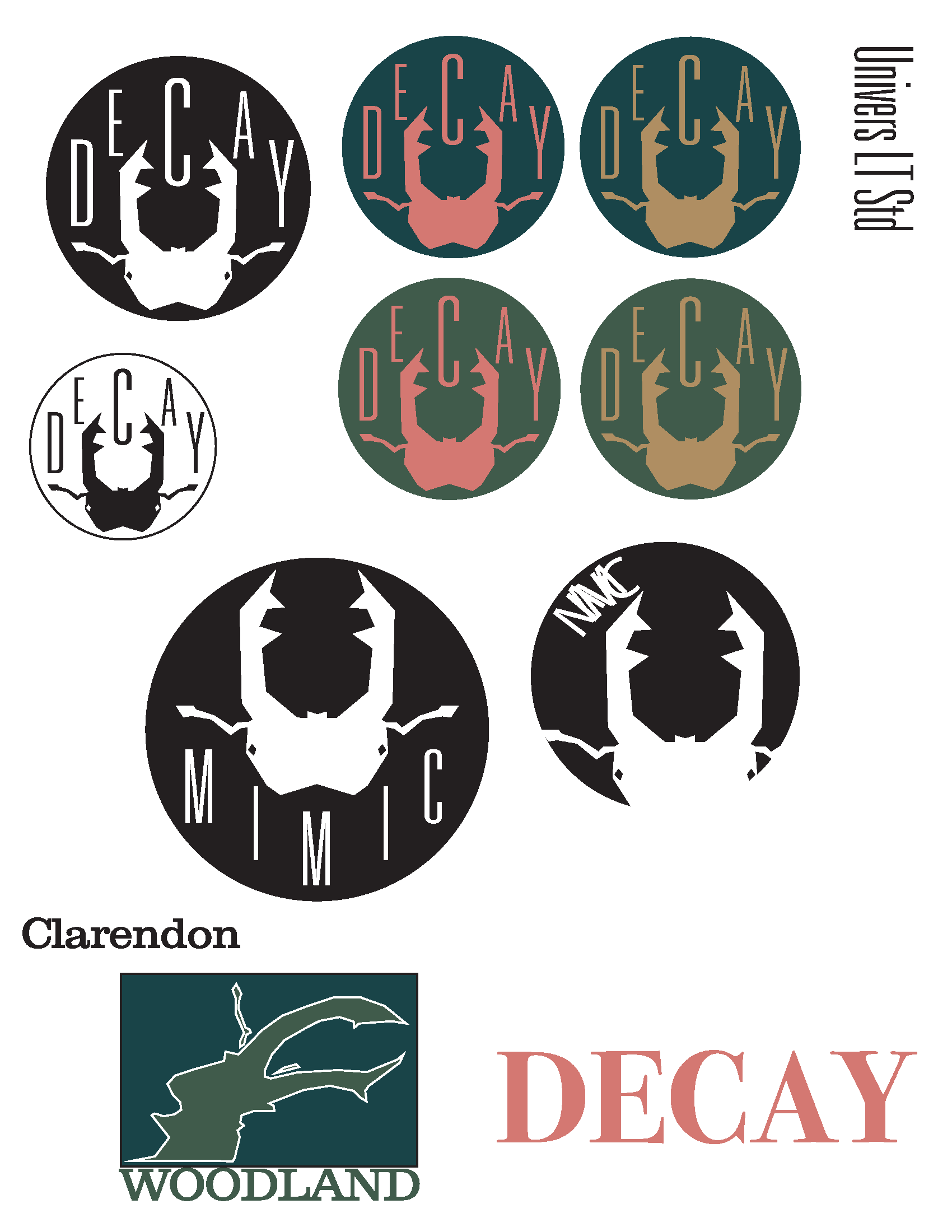
Design Task 1: A graphic design translation is required using black and white only (no grayscale). It is to be designed in its entirety using the physical characteristics of the object or animal into flat positive and negative shapes. Four different iterations should be handed in, from the most complicated form to the least.
Hierarchy and composition are key to design, allowing an image and text to meld together to create something substantial. Working with a single word and its interaction with an image is a challenge, but important to portraying an idea. The idea behind using "decay" and "mimic" as key words as to focus on aspects of the stag beetle I chose for this project. Their diets consist of decaying fruit and were named for the sake of their pincers looking like reindeer antlers. This abstraction of text I felt fit perfectly for the designs, especially in their range of complexity and recognition.
Design Finalized October 2023
Mock–Up work for design applications (book cover and two sweatshirt options)



Same image, same type with varying hierarchical interactions
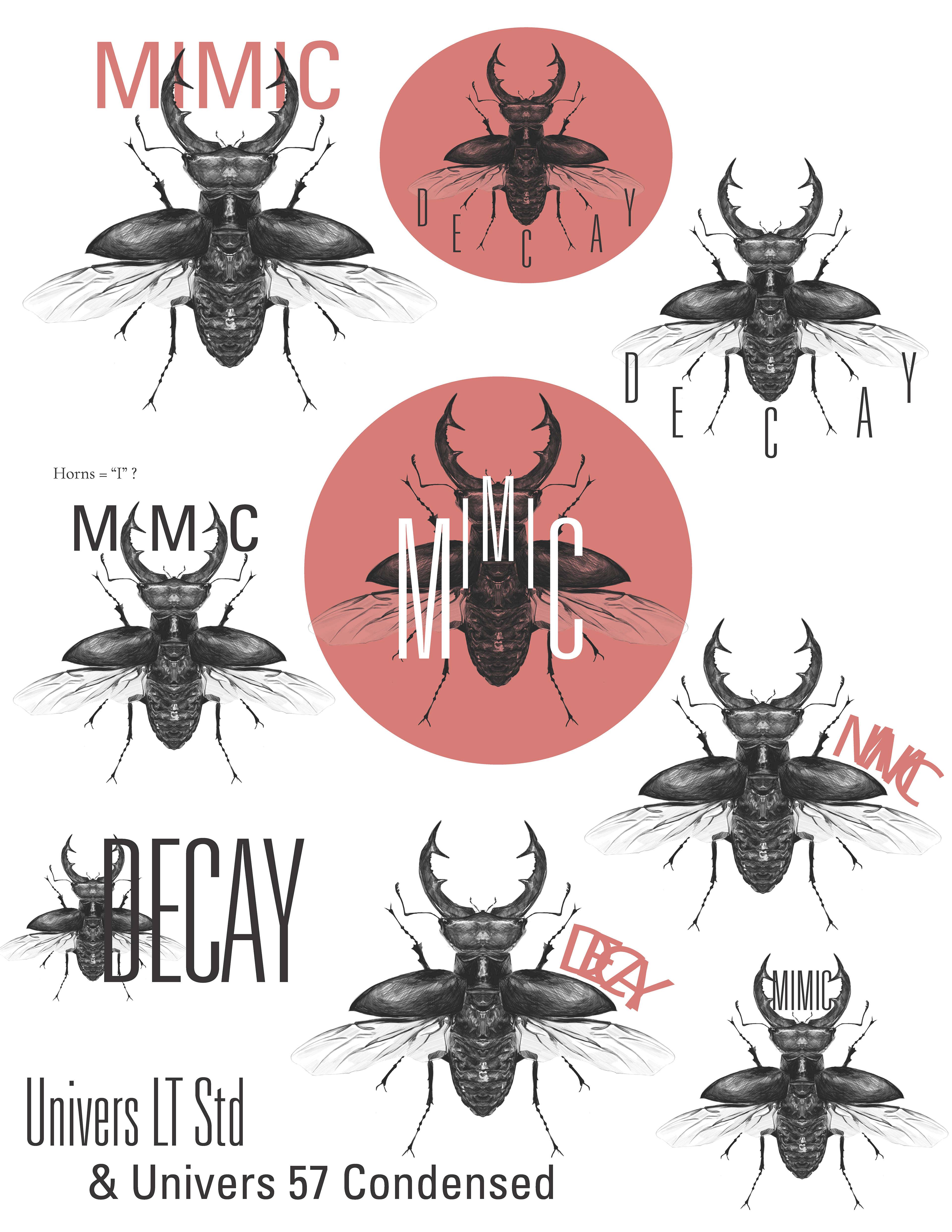
Work-in-Progress digital sketches







Different iterations and interactions between text and imagery

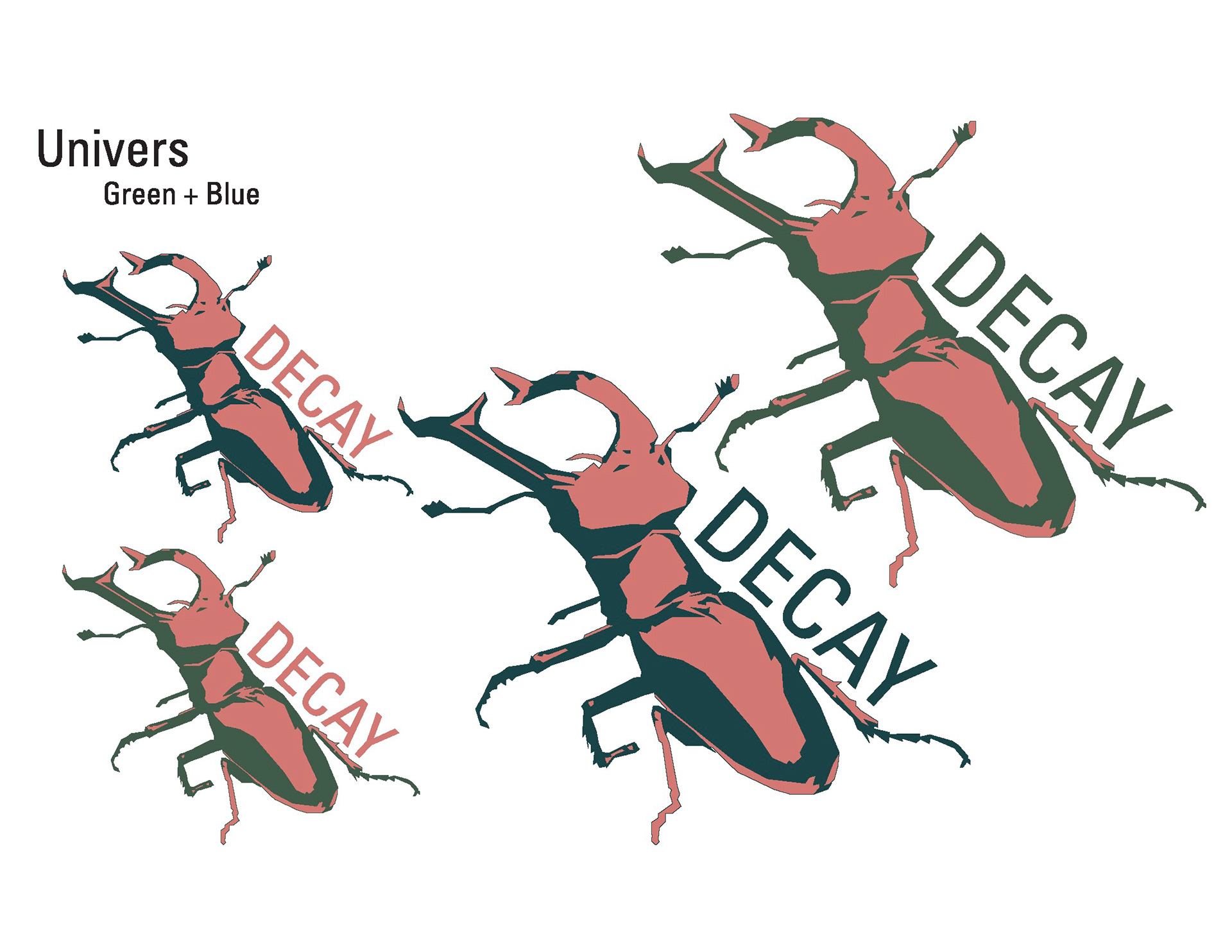
color test 01

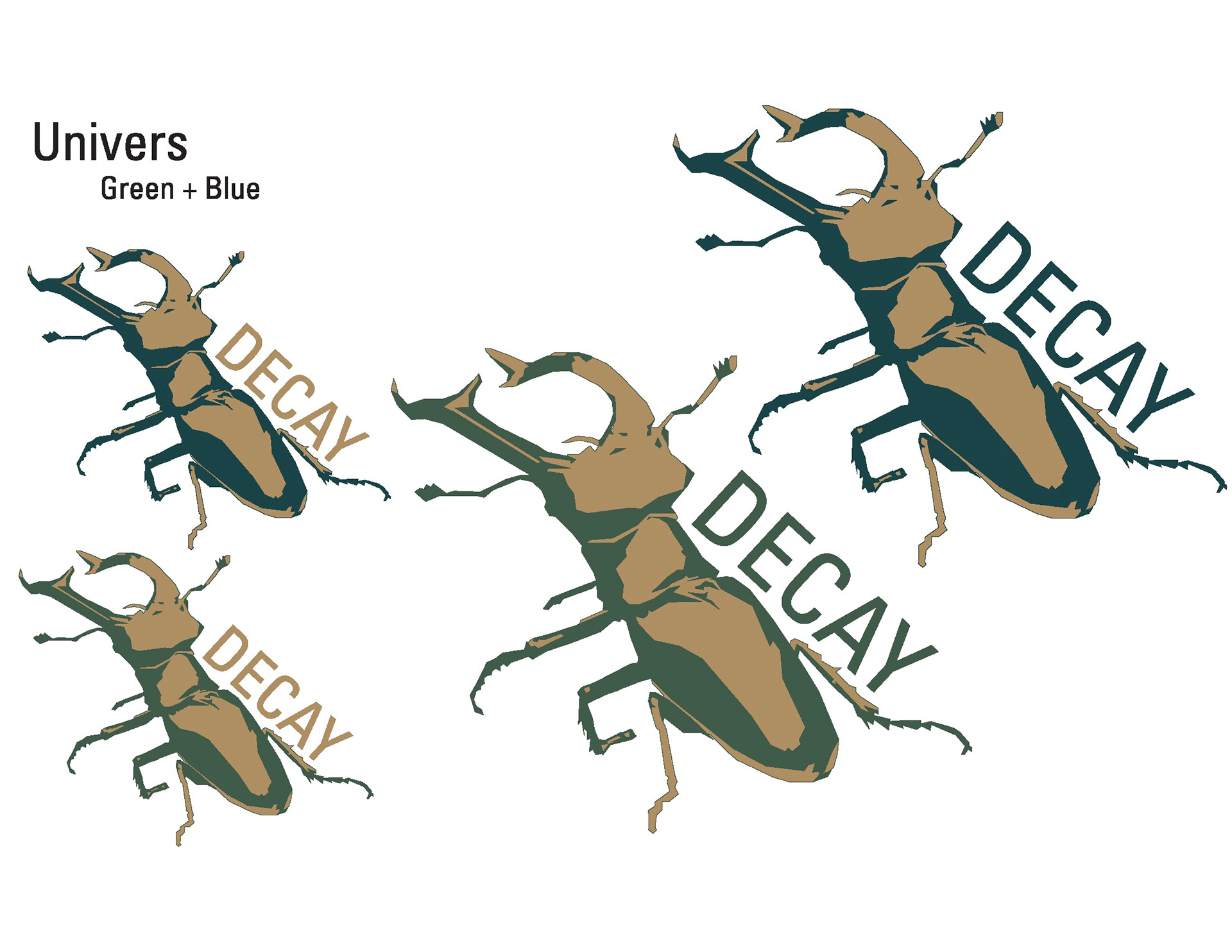
color test 02

pattern application

color/text application

repeat color/text application
Development of the final ideas and their applications